Chart Design Concepts for PowerPoint Displays: A Complete Information
Associated Articles: Chart Design Concepts for PowerPoint Displays: A Complete Information
Introduction
With enthusiasm, let’s navigate by way of the intriguing subject associated to Chart Design Concepts for PowerPoint Displays: A Complete Information. Let’s weave fascinating data and supply contemporary views to the readers.
Desk of Content material
Chart Design Concepts for PowerPoint Displays: A Complete Information

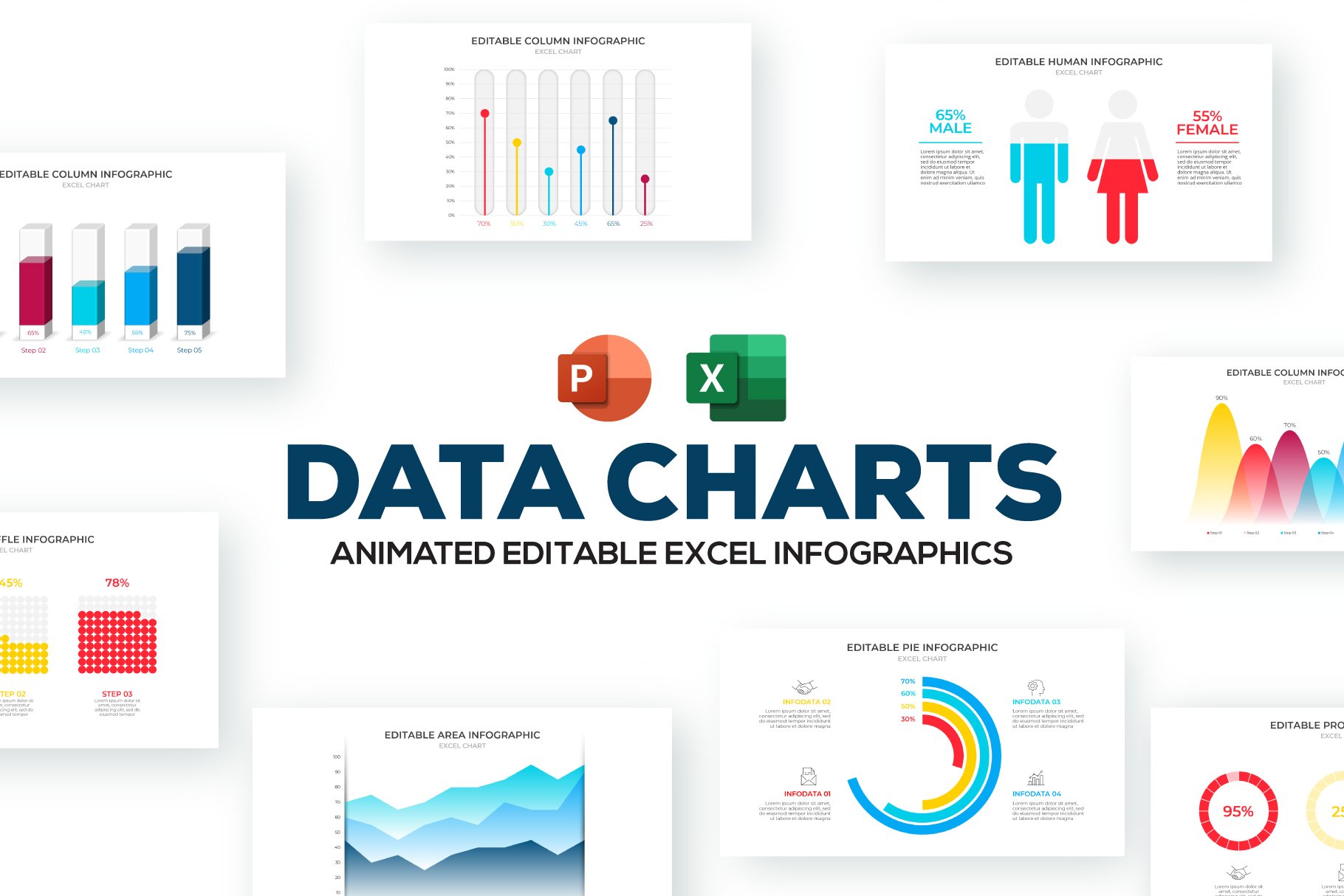
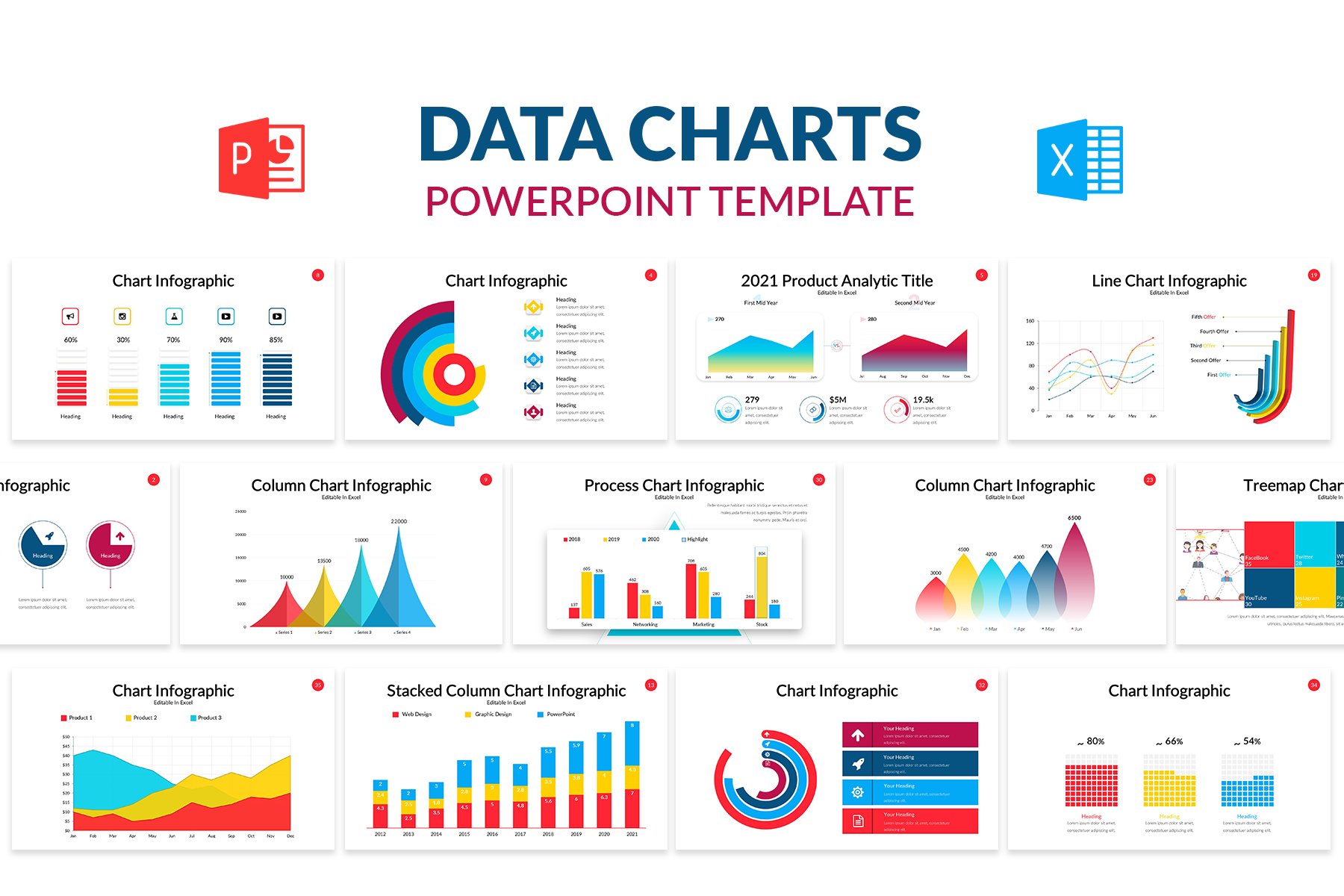
PowerPoint displays, whereas typically related to bullet factors and dense textual content, might be considerably enhanced by way of the strategic use of charts and graphs. A well-designed chart can convey complicated knowledge rapidly and successfully, making your presentation extra partaking and memorable. Nonetheless, choosing the proper chart kind and designing it successfully is essential. A poorly designed chart can confuse your viewers and undermine your message. This text explores varied chart design concepts for PowerPoint displays, offering sensible suggestions and finest practices that will help you create impactful visuals.
I. Selecting the Proper Chart Kind:
Step one in efficient chart design is choosing the suitable chart kind in your knowledge. Totally different chart varieties are higher suited to completely different sorts of knowledge. Listed here are some standard choices and their finest makes use of:
-
Bar Charts: Splendid for evaluating classes or teams. Vertical bar charts are wonderful for exhibiting variations in magnitude, whereas horizontal bar charts are helpful when class labels are lengthy. Take into account clustered bar charts to match a number of variables inside every class.
-
Column Charts: Much like bar charts, however with bars oriented vertically. They’re notably efficient for exhibiting adjustments over time or evaluating completely different values throughout classes. Stacked column charts are helpful for exhibiting the composition of an entire.
-
Line Charts: Greatest for displaying developments and adjustments over time. A number of traces can be utilized to match completely different developments concurrently. Line charts are wonderful for exhibiting steady knowledge.
-
Pie Charts: Helpful for exhibiting the proportion of components to a complete. Nonetheless, they turn into much less efficient with greater than 5-7 slices, because it turns into tough to visually examine the segments.
-
Space Charts: Much like line charts, however the space underneath the road is stuffed in. This emphasizes the magnitude of change over time. Stacked space charts present the contribution of various elements to the full.
-
Scatter Plots: Used to point out the connection between two variables. Every level represents an information level, and the clustering of factors reveals correlations.
-
Bubble Charts: An extension of scatter plots, the place the dimensions of the bubble represents a 3rd variable. This permits for visualizing three dimensions of information concurrently.
-
Warmth Maps: Symbolize knowledge utilizing colour gradients. They’re efficient for exhibiting massive datasets the place colour depth corresponds to knowledge values. Helpful for geographical knowledge or matrices.
-
Treemaps: Symbolize hierarchical knowledge utilizing nested rectangles, the place the dimensions of every rectangle is proportional to its worth. Helpful for exhibiting proportions inside a hierarchy.
-
Gantt Charts: Particularly designed for challenge administration, exhibiting duties, timelines, and dependencies.
II. Design Rules for Efficient Charts:
As soon as you have chosen the precise chart kind, give attention to these design ideas to make sure readability and impression:
-
Simplicity: Keep away from litter. Preserve the chart clear and simple to know. An excessive amount of data can overwhelm the viewers. Prioritize the important thing message you wish to convey.
-
Readability: Use clear and concise labels for axes, legends, and knowledge factors. Select applicable font sizes and types which can be simple to learn.
-
Accuracy: Guarantee your knowledge is correct and represented appropriately. Double-check your calculations and labels to keep away from errors.
-
Visible Hierarchy: Information the viewer’s eye to crucial data. Use measurement, colour, and place to emphasise key knowledge factors or developments.
-
Coloration Palette: Select a colour palette that’s constant along with your model and simple on the eyes. Keep away from utilizing too many colours, and guarantee enough distinction between knowledge factors and the background. Take into account colour blindness when choosing your palette.
-
Information Labels: Embrace knowledge labels immediately on the chart parts the place applicable, particularly for key knowledge factors or comparisons. This eliminates the necessity for the viewers to interpret values from the axes.
-
Gridlines and Axes: Use gridlines and axes sparingly. Too many gridlines can litter the chart, whereas too few could make it tough to interpret knowledge values.
-
Whitespace: Go away enough whitespace across the chart to stop it from feeling cramped. Whitespace improves readability and visible attraction.
-
Annotations: Add temporary annotations to focus on key developments, outliers, or essential knowledge factors. Use concise and informative labels.
-
**Chart








Closure
Thus, we hope this text has supplied useful insights into Chart Design Concepts for PowerPoint Displays: A Complete Information. We hope you discover this text informative and helpful. See you in our subsequent article!