d3 js graph chart
Associated Articles: d3 js graph chart
Introduction
With nice pleasure, we’ll discover the intriguing subject associated to d3 js graph chart. Let’s weave attention-grabbing data and provide recent views to the readers.
Desk of Content material
Mastering D3.js: A Deep Dive into Information Visualization

D3.js, quick for Information-Pushed Paperwork, is a strong JavaScript library for manipulating the Doc Object Mannequin (DOM) based mostly on knowledge. Whereas able to rather more, it is most famed for its capacity to create gorgeous and extremely interactive knowledge visualizations. This text will discover the core ideas of D3.js, guiding you thru its basic parts and demonstrating methods to construct compelling charts and graphs. We’ll cowl every part from fundamental setup to superior methods, enabling you to harness the complete potential of this versatile library.
Understanding the D3.js Philosophy:
D3.js departs from conventional charting libraries by providing a lower-level, extra versatile strategy. As an alternative of offering pre-built chart parts, it empowers you to construct visualizations from the bottom up utilizing normal net applied sciences like HTML, CSS, and JavaScript. This offers you unparalleled management over each facet of your charts, permitting for extremely personalized and aesthetically pleasing outcomes. Nevertheless, this flexibility comes with a steeper studying curve in comparison with higher-level libraries.
The core precept behind D3.js is the data-binding paradigm. This includes associating knowledge with DOM parts, permitting D3 to mechanically replace the visualization every time the information modifications. This dynamic interplay is what makes D3.js so highly effective for creating interactive and responsive charts.
Getting Began with D3.js:
Earlier than diving into chart creation, it’s essential to embody the D3.js library in your HTML file. This may be achieved by together with a <script> tag referencing the D3.js CDN:
<!DOCTYPE html>
<html>
<head>
<title>D3.js Instance</title>
<script src="https://d3js.org/d3.v7.min.js"></script> </head>
<physique>
<script>
// Your D3.js code right here
</script>
</physique>
</html>Alternatively, you may obtain the library and embody it domestically.
Primary Parts of D3.js:
D3.js operates on a number of key ideas:
-
Picks: D3 choices are the basic constructing blocks. They characterize a set of DOM parts. You choose parts utilizing D3’s
choose()andselectAll()capabilities. As an example,d3.choose("physique")selects the<physique>component, whereasd3.selectAll("p")selects all paragraph parts. -
Information Binding: The
knowledge()methodology binds knowledge to choices. This creates a hyperlink between your knowledge and the DOM parts, enabling D3 to replace the visualization based mostly on knowledge modifications. -
Enter, Replace, Exit: When knowledge is certain to choices, D3 makes use of the "enter," "replace," and "exit" choices to handle parts. "Enter" handles new knowledge factors, "replace" handles present knowledge factors, and "exit" handles knowledge factors which might be now not current. This sample is essential for environment friendly and dynamic updates.
-
Scales: D3 scales map knowledge values to visible properties like place and dimension. Widespread scales embody linear, logarithmic, time, and ordinal scales. Scales are important for mapping your knowledge to the visible house of your chart.
-
Axes: D3 offers capabilities to create axes, which label the scales in your chart, offering context and readability.
Making a Easy Bar Chart:
Let’s create a easy bar chart as an instance these ideas. We’ll use the next knowledge:
const knowledge = [
name: "A", value: 10 ,
name: "B", value: 20 ,
name: "C", value: 15 ,
name: "D", value: 25
];The next code creates a bar chart utilizing this knowledge:
const svg = d3.choose("physique").append("svg")
.attr("width", 500)
.attr("top", 300);
const xScale = d3.scaleBand()
.area(knowledge.map(d => d.title))
.vary([50, 450])
.padding(0.1);
const yScale = d3.scaleLinear()
.area([0, d3.max(data, d => d.value)])
.vary([250, 50]);
svg.selectAll("rect")
.knowledge(knowledge)
.enter()
.append("rect")
.attr("x", d => xScale(d.title))
.attr("y", d => yScale(d.worth))
.attr("width", xScale.bandwidth())
.attr("top", d => 250 - yScale(d.worth))
.attr("fill", "steelblue");
svg.append("g")
.attr("remodel", "translate(0, 250)")
.name(d3.axisBottom(xScale));
svg.append("g")
.attr("remodel", "translate(50, 0)")
.name(d3.axisLeft(yScale));This code first creates an SVG component. Then, it defines x and y scales utilizing d3.scaleBand() and d3.scaleLinear(), respectively. The selectAll("rect") choice creates the bars, utilizing the knowledge() methodology to bind the information. The enter() choice handles the creation of latest rectangles for every knowledge level. Lastly, it provides axes utilizing d3.axisBottom() and d3.axisLeft().
Superior Methods and Chart Sorts:
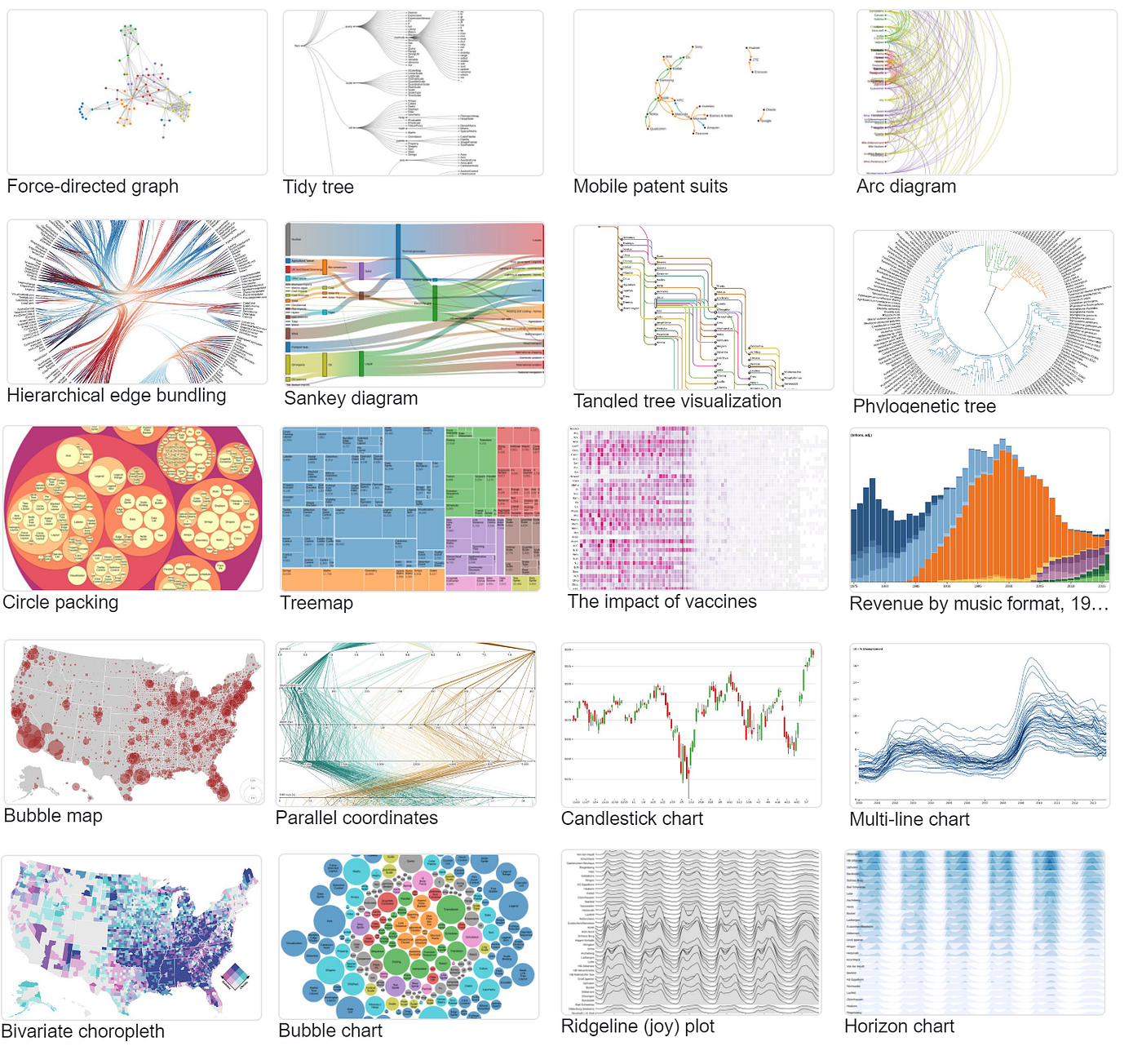
D3.js’s capabilities lengthen far past easy bar charts. It may be used to create all kinds of visualizations, together with:
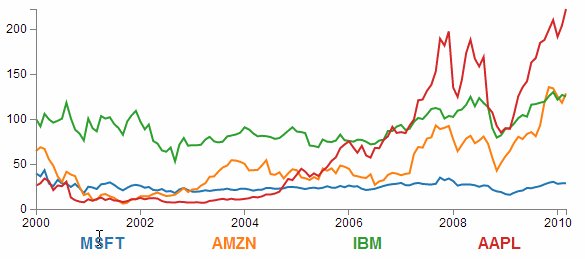
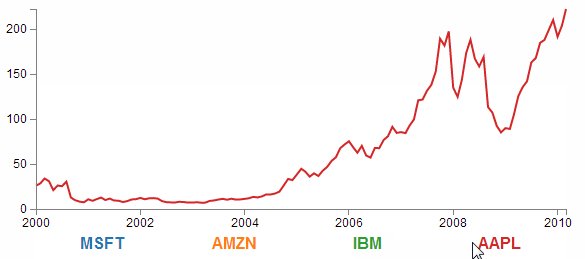
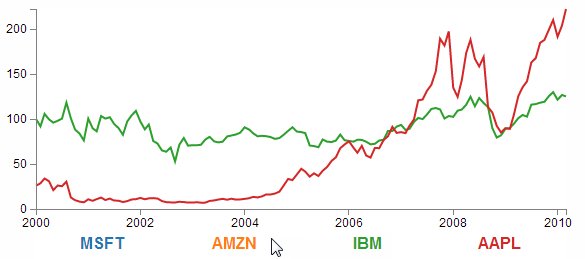
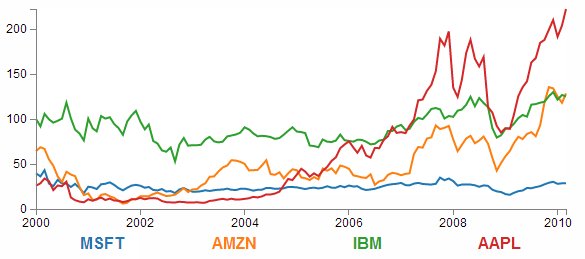
- Line Charts: Supreme for displaying traits over time.
- Scatter Plots: Helpful for visualizing the connection between two variables.
- Pie Charts: Efficient for displaying proportions.
- Space Charts: Just like line charts however fill the world beneath the road.
- Heatmaps: Symbolize knowledge as a grid of colours.
- Treemaps: Show hierarchical knowledge utilizing nested rectangles.
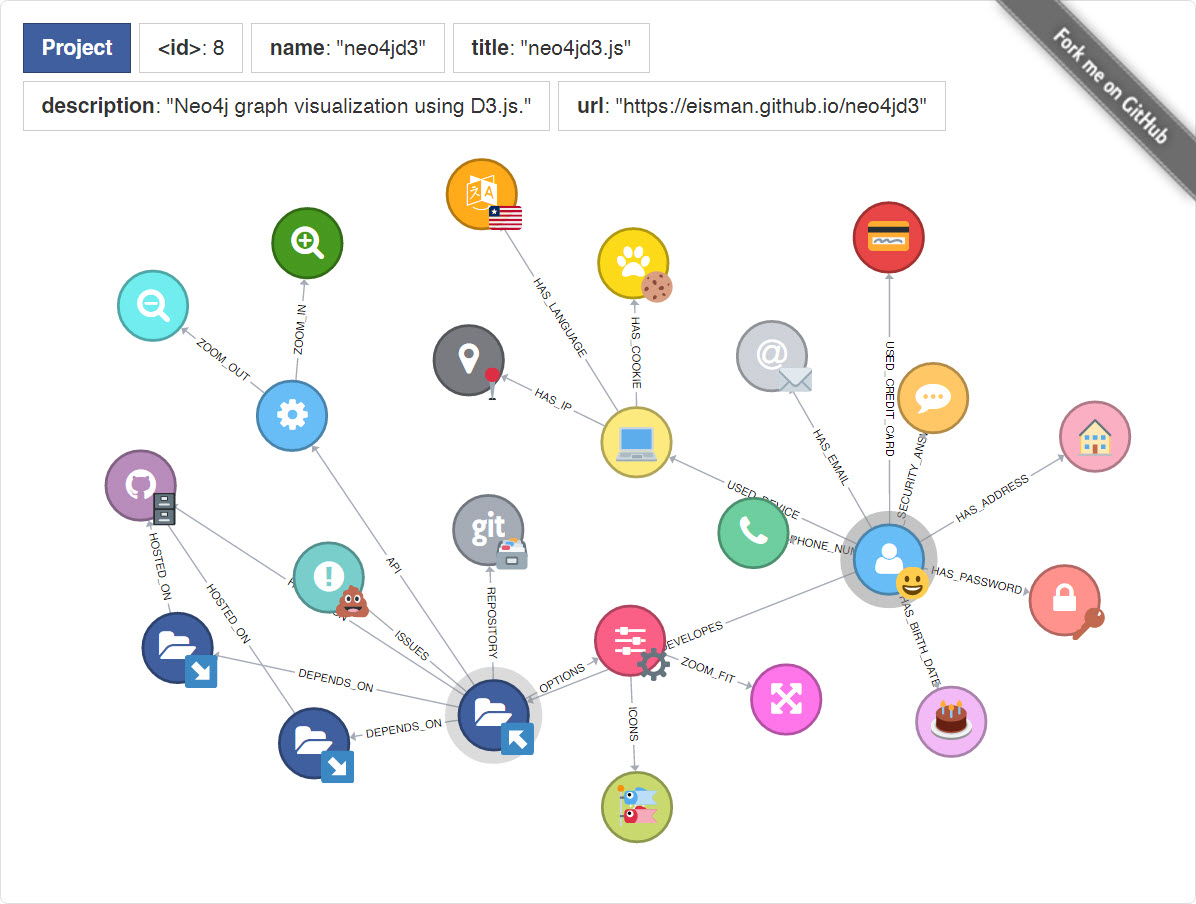
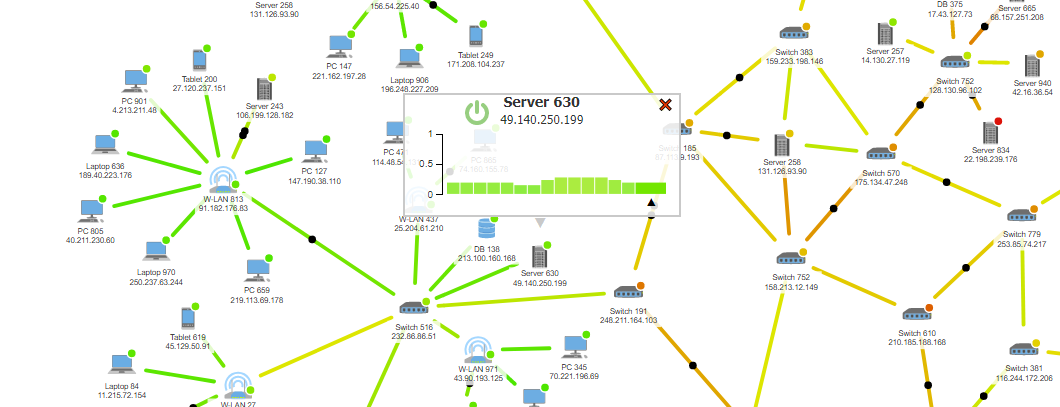
- Drive-directed graphs: Visualize networks and relationships.
- Geographic maps: Mix knowledge with geographical data.
Creating these extra advanced charts includes comparable ideas however requires extra refined manipulation of scales, axes, and the DOM. You may typically want to make use of extra superior methods like transitions and animations to reinforce interactivity and visible attraction.
Interactivity and Animations:
D3.js excels at creating interactive visualizations. You may add occasion listeners to your chart parts to answer consumer interactions, equivalent to mouseovers, clicks, and drags. D3’s transition capabilities mean you can create clean animations, making your charts extra participating and informative.
Working with Exterior Information:
D3.js can simply deal with knowledge from numerous sources, together with CSV, JSON, and XML information. You should use D3’s built-in capabilities or exterior libraries like d3-fetch to load knowledge asynchronously. As soon as loaded, the information will be processed and used to create your visualization.
Debugging and Troubleshooting:
Debugging D3.js code can generally be difficult on account of its intricate nature. Utilizing your browser’s developer instruments to examine the DOM and console log your knowledge and variables is essential. Understanding the data-binding course of and the enter/replace/exit sample is crucial for figuring out and resolving points.
Conclusion:
D3.js is a strong and versatile library that gives unparalleled management over knowledge visualization. Whereas it has a steeper studying curve than higher-level libraries, the pliability and customization choices it offers are unmatched. By understanding its core ideas – choices, knowledge binding, scales, and axes – you may create compelling and interactive charts and graphs to successfully talk your knowledge insights. This text has offered a foundational understanding, however continued exploration and experimentation with the huge D3.js ecosystem will unlock its full potential and mean you can construct actually refined and insightful knowledge visualizations. Bear in mind to seek the advice of the official D3.js documentation and quite a few on-line tutorials for additional studying and inspiration. The chances are just about limitless.








Closure
Thus, we hope this text has offered invaluable insights into d3 js graph chart. We thanks for taking the time to learn this text. See you in our subsequent article!