Decoding the Google Column Chart Legend: A Deep Dive into Variations and Customization
Associated Articles: Decoding the Google Column Chart Legend: A Deep Dive into Variations and Customization
Introduction
On this auspicious event, we’re delighted to delve into the intriguing matter associated to Decoding the Google Column Chart Legend: A Deep Dive into Variations and Customization. Let’s weave fascinating data and provide contemporary views to the readers.
Desk of Content material
Decoding the Google Column Chart Legend: A Deep Dive into Variations and Customization

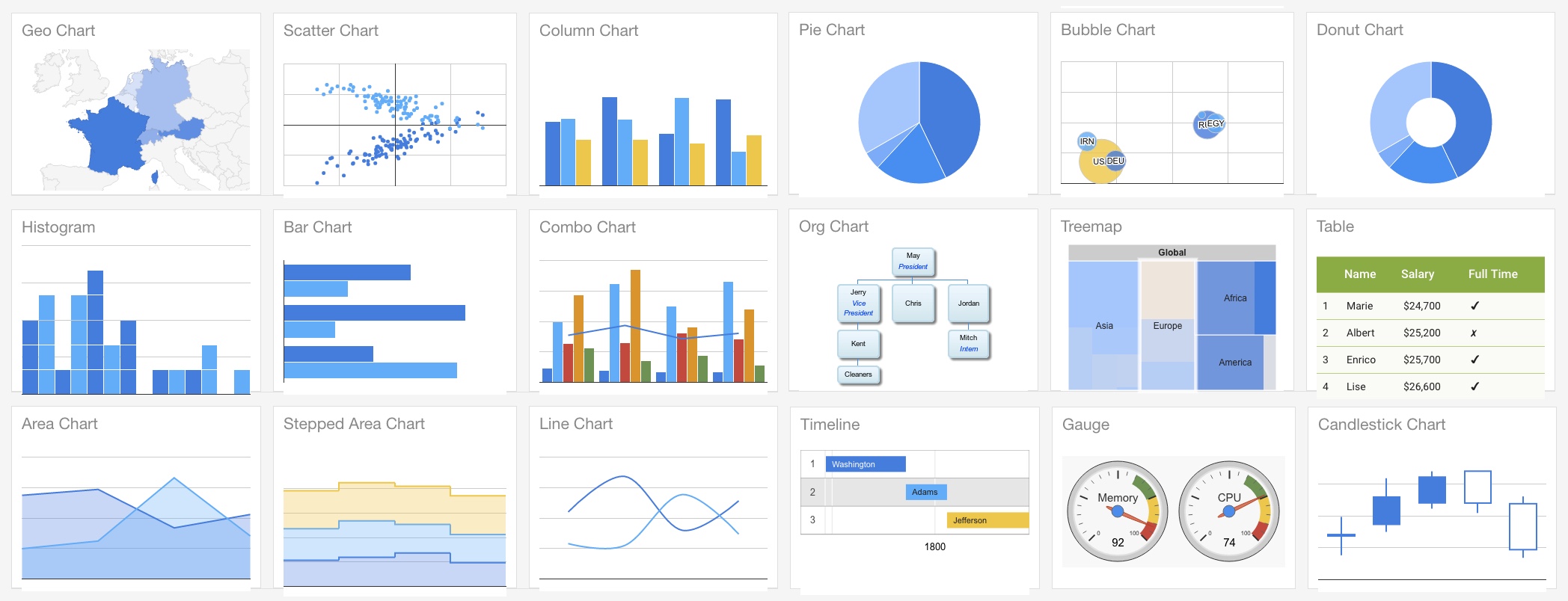
Google Charts’ column chart is a flexible instrument for visualizing comparative information, making it a staple in information dashboards and stories. A vital part of its effectiveness is the legend, which gives context and readability to the displayed columns. Nonetheless, understanding the nuances of the legend, notably how one can handle and customise it for various information representations and presentation types, requires a deeper exploration. This text delves into the complexities of Google Column Chart legends, protecting their functionalities, customization choices, and efficient methods for enhancing information interpretation.
Understanding the Fundamentals: Legend Construction and Performance
The legend in a Google Column Chart primarily acts as a key, mapping the visible illustration (colour, sample, and so forth.) of every information sequence to its corresponding label. By default, Google Charts routinely generates a legend primarily based on the info supplied. Every column sequence receives a novel colour, and the legend shows these colours alongside the sequence names, permitting viewers to rapidly establish which column represents which information set. This easy but efficient mechanism is prime to understanding the chart’s data.
The legend’s place is usually configurable. It may be positioned on the prime, backside, left, or proper of the chart, relying on the format and out there area. This flexibility ensures that the legend would not hinder the first information visualization, optimizing the general readability. Moreover, the legend’s look, together with font measurement, colour, and textual content fashion, might be personalized to match the general design aesthetic of the report or dashboard.
Dealing with Advanced Information: A number of Sequence and Variations
When coping with a number of information sequence, the legend’s position turns into much more crucial. The flexibility to tell apart between quite a few columns and their related information is paramount. Google Charts handles this successfully by assigning distinct colours and displaying every sequence’ identify clearly within the legend. Nonetheless, challenges can come up when the variety of sequence turns into excessively massive, resulting in a cluttered and difficult-to-interpret legend.
One efficient technique for managing complicated information is to make use of information grouping or aggregation methods earlier than feeding the info to the chart. This reduces the variety of particular person sequence, simplifying the legend and bettering visible readability. For example, as an alternative of displaying particular person gross sales figures for every product throughout completely different areas, you would possibly group merchandise into classes (e.g., electronics, clothes, and so forth.) earlier than plotting them on the chart. This reduces the variety of entries within the legend, making it extra manageable.
One other method is to make use of interactive components. For example, permitting customers to toggle the visibility of particular person sequence through checkboxes linked to the legend entries. This enables customers to deal with particular subsets of information with out cluttering the chart with pointless data. This interactive method enhances the person expertise, particularly with massive datasets.
Customizing the Legend: Past the Defaults
Google Charts affords a wealthy set of choices for customizing the legend’s look and habits. These customizations can considerably enhance the chart’s total aesthetic enchantment and information accessibility. Probably the most generally used customization choices embody:
-
Place: As talked about earlier, the legend’s place might be managed utilizing the
legend.placechoice. This enables for strategic placement to optimize readability and keep away from visible muddle. -
Alignment: The
legend.alignmentchoice permits for controlling the horizontal alignment of the legend textual content. -
Textual content Fashion: The font household, measurement, colour, and magnificence might be personalized to match the general theme of the visualization.
-
Background: A background colour might be added to the legend for improved visible separation from the chart itself.
-
Legend Entry Formatting: Superior customization might be achieved by manipulating the HTML construction of particular person legend entries, permitting for extra inventive management over the looks and interplay. This may contain including icons, photos, or different customized components alongside the textual content labels.
-
Legend Merchandise Click on Habits: By default, clicking on a legend merchandise toggles the visibility of the corresponding sequence. This habits might be modified or disabled if wanted.
Superior Strategies: Dealing with Advanced Situations
Sure eventualities require extra refined legend administration. For instance:
-
Overlapping Information: When information sequence have comparable values, their columns would possibly overlap, making it troublesome to tell apart them. In such instances, think about using stacked column charts or adjusting the column width to enhance separation. The legend ought to clearly point out which columns are stacked or grouped.
-
Information with Zero Values: Zero values may cause gaps within the chart, doubtlessly misrepresenting the info. Methods corresponding to utilizing a stacked chart or including a baseline can tackle this. The legend ought to clearly talk how zero values are dealt with.
-
Information with Damaging Values: Damaging values require cautious consideration. A correctly configured legend is essential for deciphering the which means of adverse values inside the context of the chart. Clear labeling and applicable colour schemes are important.
-
A number of Charts with Shared Legends: In complicated dashboards, it is likely to be helpful to make use of a number of charts with a shared legend. This requires cautious planning and coordination to make sure consistency and keep away from confusion.
Integrating with Different Chart Components:
The legend must be seamlessly built-in with different chart components such because the title, axes, and tooltips. The general design must be constant and cohesive. For example, utilizing the identical font and colour scheme all through the chart enhances readability and improves the general person expertise.
Conclusion: Crafting Efficient Legends for Clear Communication
The legend in a Google Column Chart just isn’t merely an ornamental factor; it is a crucial part for efficient information communication. By understanding the varied customization choices and using strategic methods for dealing with complicated information, you possibly can create charts which can be each visually interesting and simply interpretable. Paying cautious consideration to legend design and making certain its seamless integration with different chart components is essential for maximizing the impression of your information visualizations and making certain that your viewers can precisely perceive the knowledge offered. From easy comparative analyses to complicated information explorations, a well-designed legend is the important thing to unlocking the complete potential of Google Column Charts. Keep in mind to prioritize readability, consistency, and person expertise when designing your legends, making certain that your visualizations successfully talk the insights embedded inside your information.






![]()

Closure
Thus, we hope this text has supplied priceless insights into Decoding the Google Column Chart Legend: A Deep Dive into Variations and Customization. We respect your consideration to our article. See you in our subsequent article!