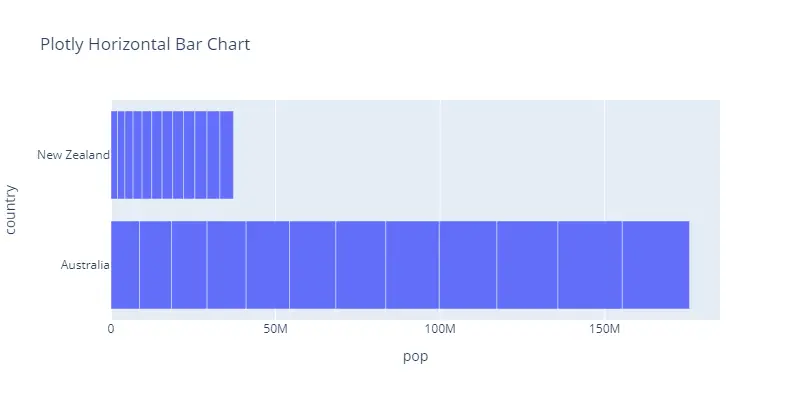
plotly js horizontal bar chart
Associated Articles: plotly js horizontal bar chart
Introduction
With nice pleasure, we are going to discover the intriguing matter associated to plotly js horizontal bar chart. Let’s weave fascinating data and supply contemporary views to the readers.
Desk of Content material
Mastering Plotly.js Horizontal Bar Charts: A Complete Information

Plotly.js, a strong JavaScript charting library, affords a flexible and aesthetically pleasing strategy to visualize information. Amongst its many chart sorts, the horizontal bar chart stands out for its effectiveness in evaluating categorical information, highlighting variations in magnitude, and conveying data clearly and concisely. This complete information delves into the intricacies of making and customizing horizontal bar charts with Plotly.js, overlaying all the things from primary implementation to superior methods for information manipulation and aesthetic refinement.
I. The Fundamentals: Making a Easy Horizontal Bar Chart
The muse of any Plotly.js chart lies in its information construction and format specs. For a horizontal bar chart, the info is structured as an array of objects, every representing a single bar. Every object sometimes consists of:
- x: The numerical worth representing the bar’s size.
- y: The specific label related to the bar.
- (Non-compulsory) textual content: Textual content displayed on hover or as labels on the bars themselves.
- (Non-compulsory) marker: Object defining the bar’s look (shade, line width, and so on.).
Let’s assemble a easy horizontal bar chart illustrating the inhabitants of 5 main cities:
var trace1 =
y: ['London', 'New York', 'Tokyo', 'Paris', 'Los Angeles'],
x: [9000000, 8500000, 37000000, 2200000, 4000000],
sort: 'bar',
orientation: 'h' // essential for horizontal orientation
;
var information = [trace1];
var format =
title: 'Inhabitants of Main Cities',
xaxis: title: 'Inhabitants',
yaxis: title: 'Metropolis'
;
Plotly.newPlot('myDiv', information, format);This code snippet defines a single hint (trace1), containing town names (y) and their populations (x). The orientation: 'h' parameter is essential for making a horizontal bar chart. The format object specifies the chart title and axis labels. Lastly, Plotly.newPlot('myDiv', information, format) renders the chart inside a div aspect with the ID "myDiv". Keep in mind to incorporate the Plotly.js library in your HTML file.
II. Enhancing the Visible Enchantment: Customization Choices
Plotly.js supplies in depth customization choices to tailor the chart to your particular wants and aesthetic preferences. Let’s discover some key elements:
-
Bar Coloration: Particular person bar colours might be managed utilizing the
marker.shadeproperty inside the hint. This could be a single shade, an array of colours, or a shade scale.
trace1.marker = shade: ['#1f77b4', '#ff7f0e', '#2ca02c', '#d62728', '#9467bd'];-
Bar Width: The
widthproperty inside themarkerobject adjusts the bar width.
trace1.marker = width: 20;-
Hover Textual content: The
textual contentproperty permits you to customise the knowledge displayed when hovering over a bar.
trace1.textual content = ['London: 9 Million', 'New York: 8.5 Million', 'Tokyo: 37 Million', 'Paris: 2.2 Million', 'Los Angeles: 4 Million'];- **Axis Labels and







Closure
Thus, we hope this text has supplied priceless insights into plotly js horizontal bar chart. We admire your consideration to our article. See you in our subsequent article!